Du suchst auf einer Website verzweifelt nach dem passenden Menüreiter oder findest am Fahrkartenautomat das passende Ticket nicht? Dann weißt du bereits, wie gutes UX Design nicht aussehen soll. Wie kann man es also besser machen? Wieso ist die User Experience im Online Marketing wichtig und was hat visuelles Design damit zu tun?
In diesem Blogartikel geben wir dir Antworten und zeigen, wie gutes User Experience Design aussieht.
Was versteht man unter UX?
Die User Experience (UX) beschreibt das Erlebnis eines Nutzers bei der Interaktion mit einem digitalen Produkt, z. B. einer Website oder einer App. Die ISO Norm 9241, ein internationaler Standard, der Richtlinien der Mensch-Computer-Interaktion beschreibt, definiert den Begriff User Experience wie folgt:
„A person’s perceptions and responses that result from the use and/or anticipated use of a product, system or service.”1
Geprägt wurde der Begriff User Experience von Don Norman, einem Kognitionswissenschaftler, der als Informationsarchitekt bei Apple arbeitete. UX ist ein komplexes Thema, denn es beschäftigt sich mit Gedanken, Emotionen, Bedürfnissen und Verhalten der Nutzer. Wie fühlen sich die Menschen, wenn sie auf einer Website surfen? Finden sie schnell, wonach sie suchen? Lädt die Seite schnell?
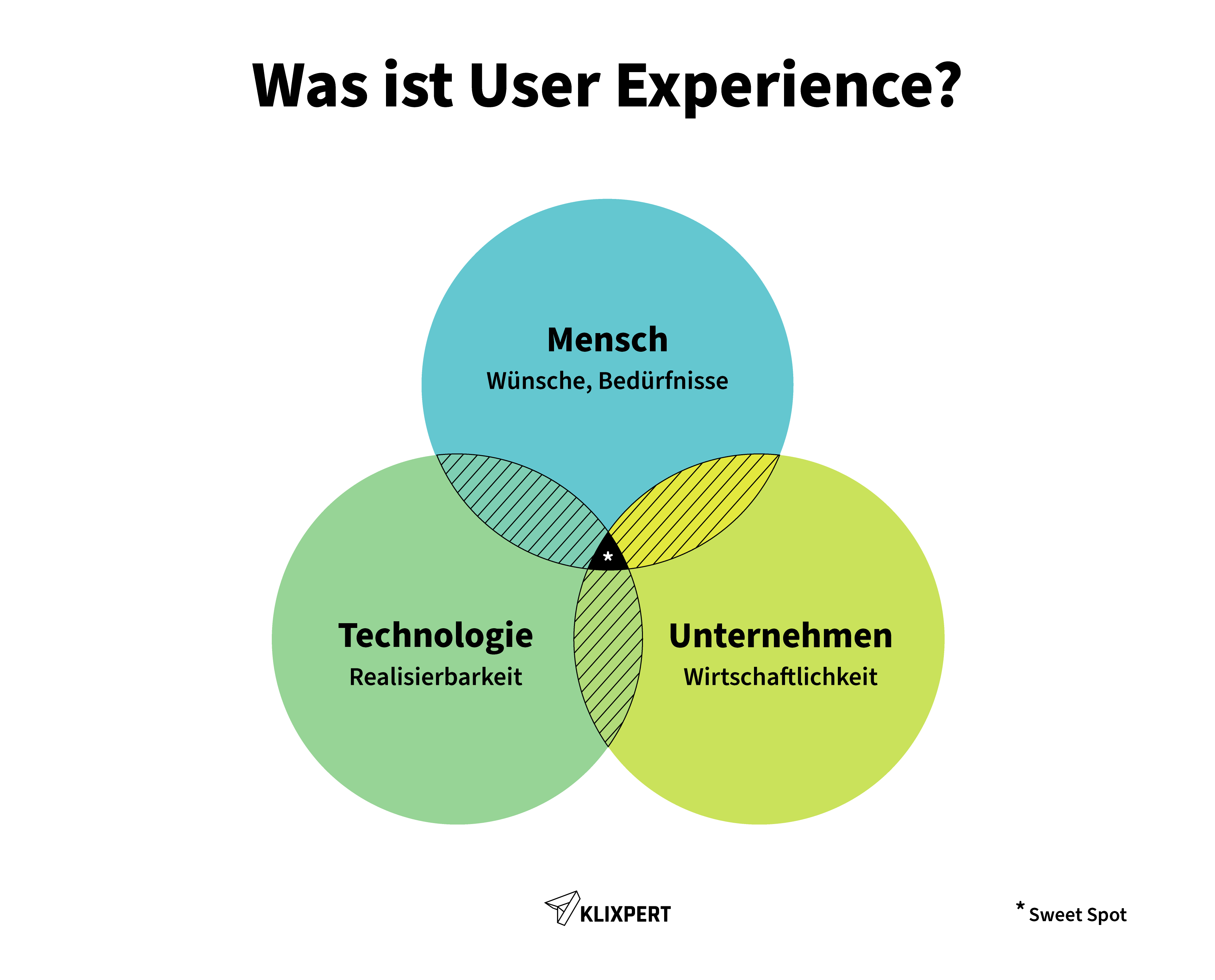
UX ist die Schnittstelle zwischen Mensch, Technik und Unternehmen. Es vereint Erkenntnisse aus visuellem Design, Psychologie, Mensch-Computer-Interaktion und Softwareentwicklung.

Der Unterschied zwischen UI- und UX-Design
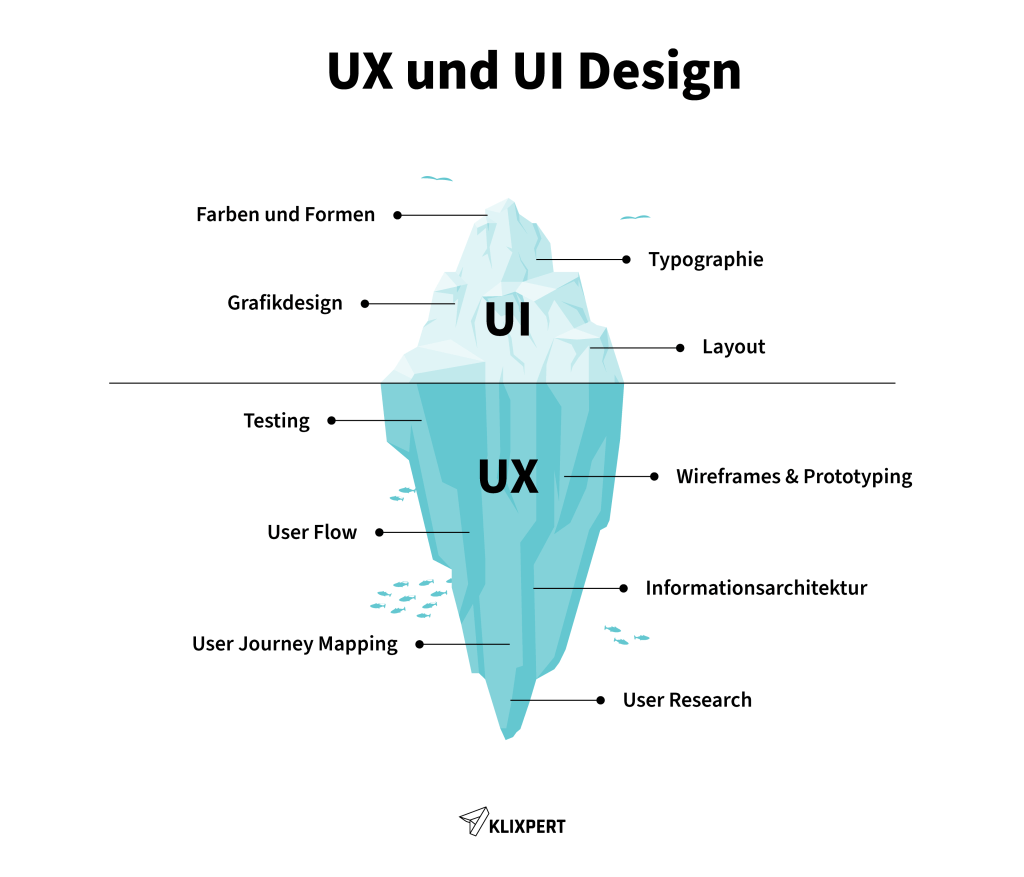
Wenn man vom Design spricht, denken viele Menschen womöglich an die Ästhetik und wie etwas aussieht. Beim Design geht es aber auch darum, ob und wie etwas funktioniert. Genau diese Beziehung betrifft UI- und UX-Design. Kurz gesagt: UX Design kümmert sich darum, dass eine digitale Anwendung gut zu benutzen ist. UI Design kümmert sich darum, dass es gut aussieht. Im Mittelpunkt steht immer der zukünftige Nutzer einer Anwendung, man spricht dabei auch von human-centered Design.
Das Ziel von UX-Design ist es, positive Erlebnisse für die Nutzenden über alle Touchpoints hinweg zu schaffen. Denn gute Erfahrungen mit einem Service oder Produkt führen zu überzeugten und treuen Kunden. UX-Design befasst sich im Allgemeinen damit, die Nutzererfahrung zu analysieren und anschließend zu optimieren.
Der Fokus des User Interface Designs (UI Design) liegt auf der visuellen Gestaltung digitaler Anwendungen. Mit Typographie, Farben, Bildern oder kleinen Animationen haucht man einer Website oder App Leben ein. User Interface Design ist aber nicht nur reines Grafikdesign. Vielmehr geht es darum, die Benutzeroberfläche so zu gestalten, dass sie optisch ansprechend ist und gleichzeitig die UX unterstützt.

Geht man von der Annahme aus, dass die User Experience alles mit einschließt, was ein Nutzer erlebt, ist das User Interface, also die Benutzeroberfläche, ein Teil davon. Das sollte nicht die Wichtigkeit von UI-Design schmälern, sondern die UX als etwas Übergreifendes definieren.
User Experience Kriterien
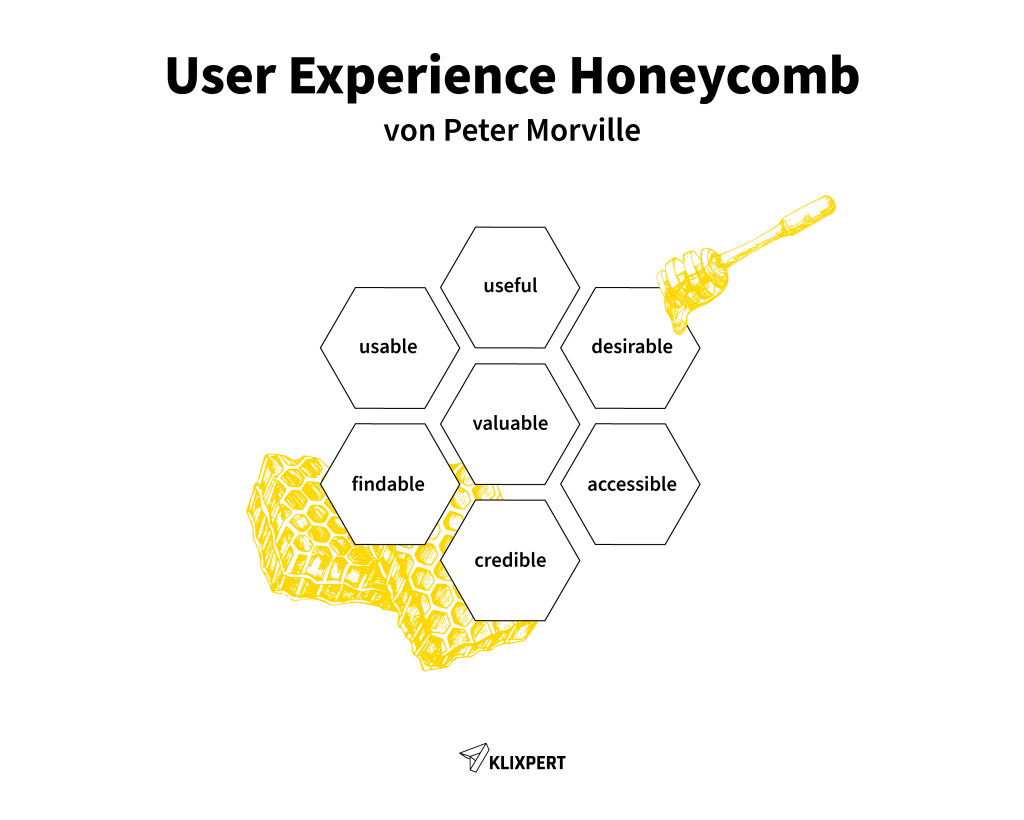
Mit der Zeit haben sich verschiedene UX Modelle etabliert. Ein weit verbreiteter Ansatz ist die User Experience Honeycomb von Peter Morville.
Wenn du also die UX auf Ihrer Website optimieren willst, solltest du dir diese 7 Kriterien genauer ansehen:
- Useful: Gibt es einen konkreten Nutzen? Was bringt es den Nutzern, mit deiner Website zu interagieren?
- Usable: Ist die Website benutzerfreundlich und intuitiv bedienbar? Kommen Nutzer mit wenig Aufwand an ihr gewünschtes Ziel?
- Desirable: Ist die Website visuell ansprechend gestaltet? Lösen Layout, Farben und Typografie positive Emotionen aus?
- Valuable: Schafft deine Website einen Mehrwert für die User?
- Findable: Ist der Aufbau der Website gut strukturiert? Finden Nutzer schnell, wonach sie suchen?
- Accessible: Ist deine Website barrierefrei? Finden sich auch Menschen mit Beeinträchtigung zurecht?
- Credible: Weckt deine Website Vertrauen bei den Nutzern? Fühlen sich Nutzer gut aufgehoben?

Weshalb UX im Onlinemarketing wichtig ist
Egal ob es sich um ein etabliertes Unternehmen handelt oder um Startups, UX muss ein wichtiger Faktor in deinem Designprozess sein. Denn gute User Experience ist essenziell für den Erfolg eines Unternehmens und sollte nicht unterschätzt werden.
UX ist Branding
Die Erfahrungen, die wir mit einem Produkt oder Service machen, haben großen Einfluss darauf, wie wir über eine Marke denken. Je positiver ein Erlebnis ist, desto eher bleibt die Marke in Erinnerung. Deshalb stellt die User Experience einen wichtigen Bestandteil des Brandings dar.
Verbesserung der Conversion Rate
Die meisten Menschen haben keine Zeit oder Lust, sich ausführlich mit einem Bestellprozess oder der Suche nach Informationen zu beschäftigen. Einfache, intuitive Systeme, die zusätzlich Zeit sparen und dabei Probleme lösen, werden deshalb sehr gerne genutzt. Ein Beispiel dafür ist der Online-Riese Amazon.
Lange Ladezeiten oder eine verwirrende Navigation führen dazu, dass Nutzer das Interesse verlieren und die Website schnell wieder verlassen. Man spricht im Marketing von der Absprungrate (Bounce Rate). Potenzielle Leads gehen damit verloren und sorgen für eine schlechte Conversion Rate. In anderen Worten: Eine gute User Experience erhöht die Wahrscheinlichkeit, dass Nutzer eine gewünschte Aktion durchführen oder ein Produkt kaufen.
Wie also kann man mit UX Design die Conversion Rate verbessern? Schon eine Geschwindigkeitsoptimierung von nur 0,1 Sekunden wirkt sich positiv auf die Conversion Rate aus. Ausschlaggebend sind zudem eine übersichtliche Seitenstruktur, gut platzierte Call-to-Actions (CTAs) und eine ansprechende Suchfunktion, die den User schnell zum gewünschten Ziel führt.
Ein weiterer wichtiger Punkt ist die Usability, also Benutzerfreundlichkeit bzw. Gebrauchstauglichkeit der Anwendung. Mit einem klaren und reduzierten Design finden Nutzer schnell die Informationen, die sie benötigen. Der Fokus wird auf das Wesentliche gelegt: Nämlich auf den Mehrwert deines Produktes oder deiner Dienstleistung.

UX in der Suchmaschinenoptimierung (SEO)
Wer eine gute User Experience schaffen will, muss die gesamte User bzw. Customer Journey im Blick haben. Diese startet häufig mit einer Google Suche. SEO macht Menschen auf Ihre Website aufmerksam. Mit einem guten User Experience Design stellst du sicher, dass die Besucher auf deiner Website bleiben und Leads generieren. Das wiederum kommt SEO zugute, denn Google schätzt viel Traffic und eine hohe Verweildauer auf Webseiten. Man spricht von sogenannten „User Signals”, die zu einem besseren Google Ranking führen.
Kundentreue
Je zufriedener die Nutzer mit dem Erlebnis der Website sind, desto wahrscheinlicher kehren sie auch wieder auf Ihre Website zurück. Das stärkt die Kundenloyalität und baut eine langfristige Beziehung zu Kunden auf. Ein gutes Beispiel dafür ist Apple: Intuitive Anwendung, einfache Bedienbarkeit, Benutzerfreundlichkeit und schnelle Erlernbarkeit zeichnen Apple Anwendungen aus.
UX Methoden im Design Prozess
Im Zentrum des Designprozesses steht immer der zukünftige Nutzer, seine Bedürfnisse, Wünsche und Emotionen. Alle Entscheidungen werden also im Hinblick auf den Benutzer und das Nutzungserlebnis getroffen.
“Remember that you are not the user, stay focused on user’s needs”2
User Research und User Journey Mapping
Ein nutzerorientiertes (user-centered) Design zu kreieren ist schwierig, wenn du nicht weißt, für wen du designst. User Research hilft dabei, den Nutzer besser zu verstehen. Es erforscht die Bedürfnisse, Ziele, Motivation und das Verhalten der Benutzer. Auf Basis dieser Analyse entwickeln UX Designer sogenannte User Personas (ähnlich zu Buyer Persona), welche die Zielgruppe widerspiegeln.
Wer eine gute User Experience schaffen will, muss die gesamte Customer bzw. User Journey im Blick haben. Dabei wird der vollständige Weg der Nutzer zum Produkt als User Journey Map abgebildet. Welche Schritte durchläuft der Nutzer bis zum Erreichen seines Ziels? Welche Faktoren beeinflussen den Nutzer während der Interaktion mit dem Produkt? Mit welchen Schwierigkeiten bzw. Pain Points ist der Nutzer entlang der User Journey konfrontiert? An welchen Stellen kann das Nutzererlebnis optimiert werden, um die Kundenbeziehung auf lange Zeit zu stärken? Diese Analyse hilft, Empathie für die Nutzer und ihre Ziele zu entwickeln und Potenziale für Optimierung aufzudecken.
Informationsarchitektur (IA) und User Flow
Die Informationsarchitektur befasst sich mit dem Aufbau und der Strukturierung von Inhalten. Eine gute Informationsstruktur muss logisch aufgebaut und intuitiv zu bedienen sein, sodass Nutzer schnell finden, wonach sie suchen. Sogenannte User-Flow-Charts visualisieren die Schritte, die ein Nutzer auf einer Website durchlaufen muss, um eine bestimmte Aktion auszuführen. Die verschiedenen Seiten und deren Inhalt werden mit Pfeilen in Beziehung gebracht.
Wireframes und Prototyping
Wireframes entstehen auf Basis der bisherigen Erkenntnisse und bieten bereits einen ersten Blick auf die digitale Anwendung. Wie der Name schon vermuten lässt, erstellt man ein Grundgerüst davon, wie die Website aufgebaut sein soll. Es zeigt die Struktur, die Platzierung von Inhalten und das Layout einer Benutzeroberfläche.
Usability Testing und A/B-Testing
Anhand von sogenannten Usability Tests wird die Gebrauchstauglichkeit eines digitalen Produkts getestet. Nutzer aus der Zielgruppe werden eingeladen, die Prototypen zu bedienen, und geben anschließend Feedback ab. Vor allem iteratives, also wiederholendes und regelmäßiges Testen hilft dir dabei, eine Webseite nachhaltig zu optimieren.
Beim A/B-Testing werden zwei Versionen eines Elementes parallel getestet. Den Nutzern wird nach Zufallsprinzip entweder die Variante A oder B angezeigt. Das betrifft beispielsweise die Farben eines Buttons, das Wording oder andere Elemente einer Website. Damit prüft man, welche Version zu mehr Klicks, Registrierungen, Käufen usw. führt.
UX-Designer bedienen sich allerdings noch einer Vielzahl weiterer Methoden, wie beispielsweise Design Thinking, Benchmark-Testing oder Eye Tracking. All diese Methoden stellen sicher, dass eine ganzheitliche Sicht sowohl auf den Nutzer, als auch auf den Nutzungskontext gewährleistet wird.
5 spannende UX-Webdesign Trends 2023
Emotionales Interaktionsdesign & Micro Interactions
Im Mittelpunkt der User Experience stehen Emotionen, positive Erlebnisse und die Interaktion zwischen Nutzer und Produkt. Mithilfe des emotionalen Interaktionsdesigns (Interaction Design) schafft man Erlebnisse, die bei den Nutzern eine emotionale Reaktion hervorrufen. Dadurch bauen User eine tiefere Beziehung zur Website bzw. dem Unternehmen auf und haben insgesamt ein besseres Nutzungserlebnis.
Micro Interactions sind kurze Ereignisse, meist kleine Animationen, die die UX deutlich verbessern können. Zweck ist es, Nutzern in der Interaktion mit digitalen Anwendungen wertvolles Feedback zu geben, Fortschritte oder gewisse Reaktionen zu zeigen. Gute Animationen erwecken Emotionen, regen zur Interaktion an und lassen Produkte menschlich erscheinen.

UX Writing & Microcopy
Aussagekräftige und nutzerfreundliche Texte sind ein wichtiger Bestandteil einer guten User Experience. UX-Writing betrifft neben Fließtext auch Texte auf Buttons, Call-to-Actions, Formularen sowie andere Beschriftungen (=Microcopy). Gute UX Texte dienen als Wegweiser, denn sie begleiten die Besucher vom ersten Klick bis hin zum Letzten und führen sie im Idealfall genau zu ihrem Ziel.
Starke UX-Texte sind klar formuliert; Hinweise sind eindeutig und unmissverständlich. Kurze und prägnante Texte liefern den Besuchern nur so viele Informationen, wie sie gerade benötigen. Die Sprache ist konsistent und Formulierungen passen zur Situation. Die Texte sind nützlich, sie dienen einem bestimmten Zweck. Gute UX Texte sind freundlich formuliert und holen so viele Menschen ab wie möglich. Ein humorvolles Beispiel hierfür ist die 404-Fehlerseite von Mailchimp:

Story Telling und Scrollytelling
Geschichten begleiten uns seit jeher: Höhlenmalerei, Märchen oder Geschichten der Vergangenheit. Sie sind emotional, erwecken Neugier und helfen User dabei, sich mit dem Unternehmen oder der Marke zu identifizieren. Scrollytelling nimmt User an die Hand und führt sie durch eine Geschichte, indem sie immer weiter nach unten scrollen. Inhalte werden mittels multimedialer Elemente wie Grafiken, Animationen, Video oder Ton auf eine strategische und narrative Weise präsentiert. Designer haben damit die vollständige Kontrolle darüber, was Nutzer sehen und wie Inhalte angezeigt werden.
Eine spannende Website, die sich dem Scrollytelling bedient, ist JUST Egg. Eat Just ist ein US-amerikanisches Unternehmen, das sich auf vegane Ei-Alternativen spezialisiert hat. Die Besucher der Website navigieren sich mittels Scrollen durch die Geschichte des Unternehmens. Die Herstellung ihrer Produkte wird in ein außergewöhnliches und interaktives Erlebnis verwandelt. Man verzichtet auf dieser Seite außerdem auf Banner, Sidebars oder andere Elemente, da sie nur vom eigentlichen Inhalt ablenken würden.
Obwohl Scrollytelling eine unverwechselbare User Experience hinterlässt, wird diese Methode immer noch selten in die Praxis umgesetzt, da sie mit einem enormen Aufwand und Kosten verbunden ist.
Augmented Reality (AR) und Virtual Reality (VR)
Die Digitalisierung eröffnet im Bereich der Mensch-Computer-Interaktion immer mehr Möglichkeiten: von virtuellen Ausstellungsräumen bis hin zu ausgeklügelten Navigationssystemen. Virtual Reality ist eine computergenerierte Simulation einer realistischen Umgebung, während Augmented Reality eine Live-Ansicht der realen Welt darstellt, die mit Grafiken, Töne oder Videos erweitert wird.
Ein weltweit bekanntes Beispiel für Augmented Reality ist die App „Pokémon Go”. Spieler bewegen sich durch die reale Welt, treffen auf andere Spieler und können sich in Arenen duellieren. AR gewann in den letzten Jahren an Beliebtheit, denn sie erschaffen ein einprägsames und spannendes Nutzererlebnis. Basierend auf der Blockchain-Technologie werden in Zukunft weitere technische Erneuerungen den Umgang mit AR vorantreiben. Das Design von Augmented-Reality-Anwendungen bringt jedoch spezifische Herausforderungen mit sich und ist, wie auch das oben genannte Scrollytelling, mit hohem Aufwand und Kosten verbunden.
Code-based Design
In der Regel entwickelt ein UI-Designer eine Reihe von statischen Designs, die die Benutzeroberfläche einer digitalen Anwendung abbilden. Werden diese Screendesigns an das Entwicklerteam weitergegeben, verbringen Programmierer viel Zeit damit, Wege zu finden, das Design in Code umzuwandeln. Es gibt praktisch keine Verbindung zwischen den Welten von Designern und Entwicklern. Designer ohne Programmierkenntnisse erstellen daher womöglich unwissentlich Dinge, die sehr schwierig und teuer zu programmieren sind. Code-based Design ermöglicht es, die Arbeit des Designers direkt in Code umzuwandeln. Das Schaffen einer gemeinsamen Sprache fördert die Zusammenarbeit und sorgt demnach auch für ein besseres Endergebnis.
Fazit
User Experience fängt bei der Generierung von Aufmerksamkeit an und geht weit über die Überzeugung zum Kauf hinaus. UX Design zielt darauf ab, die Bedürfnisse der Nutzer zufriedenzustellen und sie zu wiederkehrenden Kunden zu machen. Deshalb ist das UX-Design ein sehr ausschlaggebender und mächtiger Teilbereich des Online Marketings. UX begleitet Menschen vom ersten bis zum letzten Klick auf Ihrer Website. Wer es richtig anstellt, sorgt also mit guter User Experience für nachhaltiges Marketing.
FAQs
Was genau ist UX Design?
Die User Experience (UX) beschreibt das Erlebnis eines Nutzers bei der Interaktion mit einem digitalen Produkt, z. B. einer Website oder einer App. Das UX Design befasst sich mit der Analyse, Kreation und Optimierung der Nutzererfahrung. Im Zentrum steht immer der zukünftige Nutzer, daher spricht man auch von user-centered Design.
Was macht ein UX Designer?
UX Designer müssen verschiedene Fähigkeiten miteinander kombinieren. An erster Stelle steht die Analyse der zukünftigen Nutzer und deren Verhalten. Er erstellt User Journey Maps und befasst sich mit dem Aufbau einer Website. Durch iterative Arbeitsprozesse gewährleistet ein UX Designer ein ganzheitliches positives Nutzungserlebnis.
Was ist der Unterschied zwischen UI und UX Design?
Das User Interface Design fokussiert sich auf die visuelle Gestaltung einer digitalen Anwendung. Es beinhaltet Typographie, Farben, Bildsprache etc. User Experience Design zielt darauf ab, ein positives Nutzererlebnis über alle Touchpoints hinweg zu schaffen. Kurz gesagt: UX Design kümmert sich darum, dass eine digitale Anwendung gut zu benutzen ist. UI Design kümmert sich darum, dass es gut aussieht.